最終目的為
- Unity WebGL通過jslib Plugin跟Web交互
- Unity WebGL通過jslib Plugin跟android溝通
第一部分 - Unity WebGL通過jslib Plugin跟Web交互
1. 創建jslib
[WebGL:Interacting with browser scripting](https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html)
通過官方文件可以得知,可以使用在Plguins底下建立.jslib的庫來跟網頁的溝通,jslib是javascript語言,之間的溝通也是透過javascript
這部分直接在Asset/Plugins資料夾底下建一個text檔將後綴名改成.jslib就完成了
text檔的內容:
1 | mergeInto(LibraryManager.library, { |
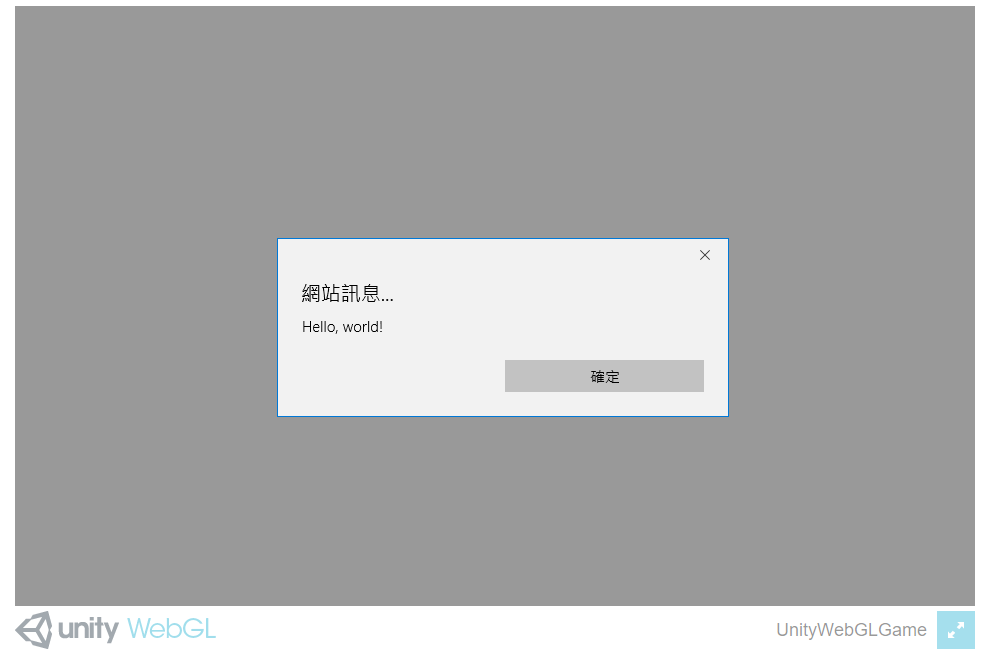
第一個function “Hello: function”是為了實現與WebAPI交互,內容也很簡單,只是使用了WebAPI中的window.alert
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/alert
第二個function是為了實現WebGL通過jslib Plugin跟android溝通
需要定義一個對象與android交互,下一步就會在android端製作相同的對象
“android”為自訂義物件,也可以取名為其他的,只要不要跟webAPI有相同就好
“ShowString”為自訂義的方法,將會對應在android端的方法
2. 在unity內創建WebviewTest.cs分別對應jslib內的兩個function
1 | using System.Collections; |
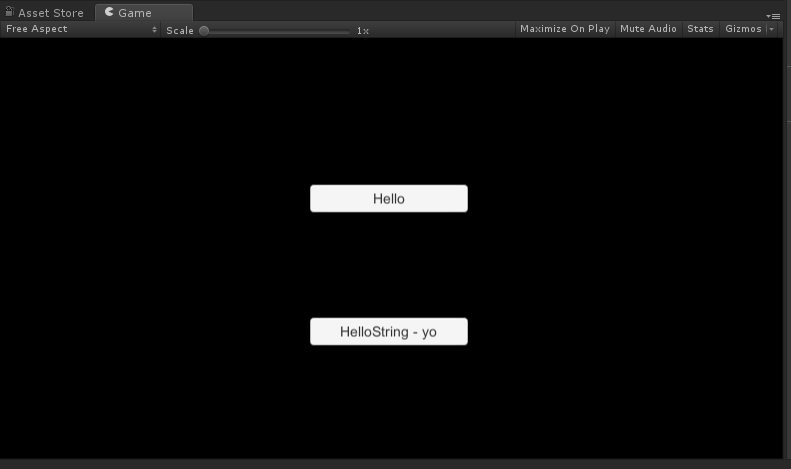
然後建立兩個按鈕當介面來呼叫

1 | public class WebviewTest : MonoBehaviour { |
這樣第一個效果
Unity WebGL通過jslib Plugin跟Web交互
就完成了,將專案輸出成WebGL,直接用網頁開的話,就可以使用第一個按鈕[Hello] 達到

第二部分 - Unity WebGL通過jslib Plugin跟android溝通
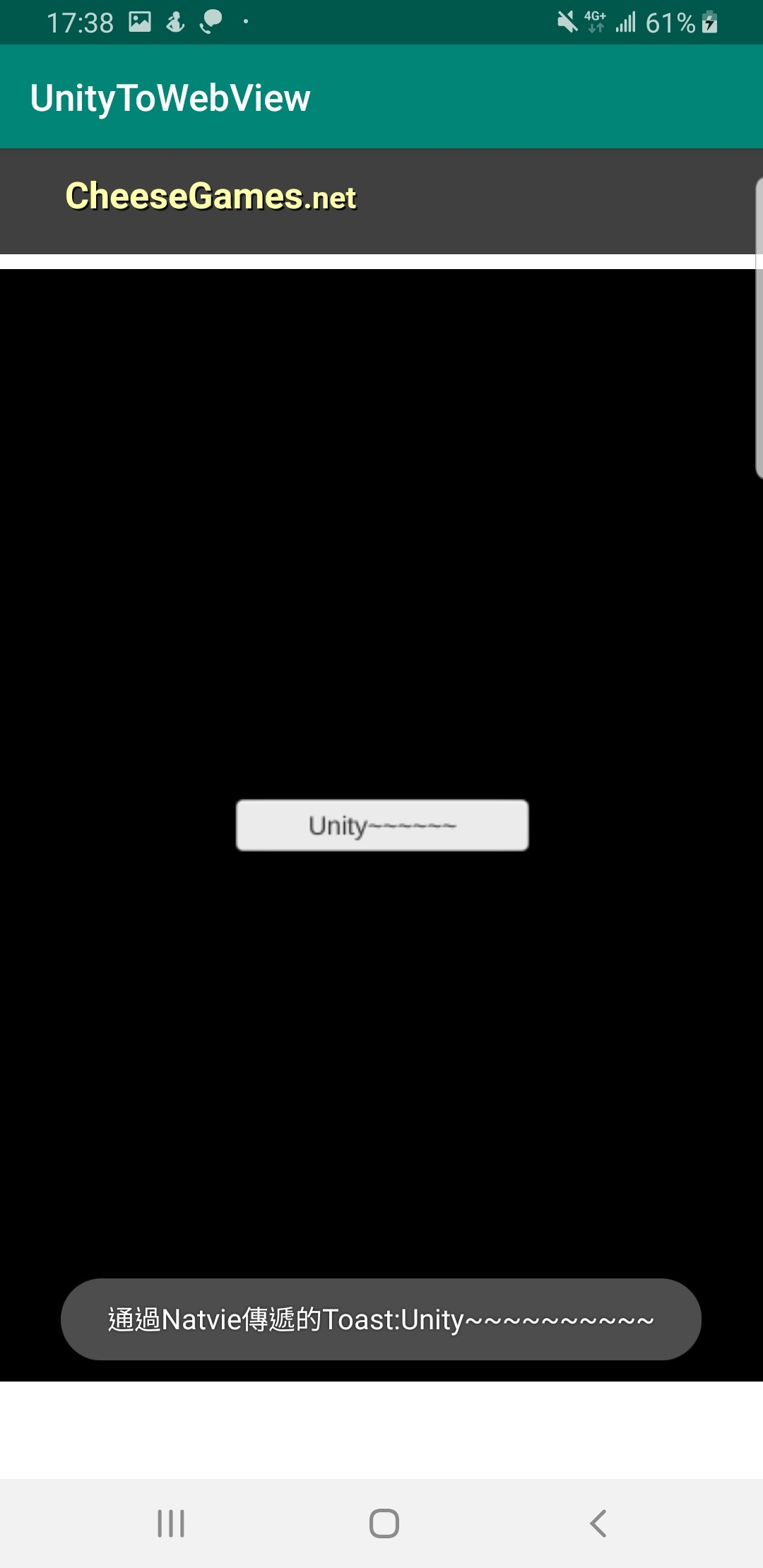
這個實作情境是想要在android的webview上開啟unity輸出的webGL檔,並且unity內的東西可以傳遞資訊給android, 這邊用按下unity內的按鈕後,會跑出android的訊息視窗來當範例
webGL遊戲上傳到網路空間,
這邊用 https://cheesegames.net/ 來當測試的空間
1. 創建一個空的ANDROID專案
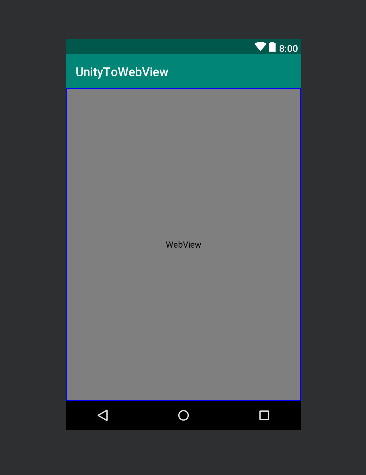
這邊就不詳細說創建過程,就一般怎麼創android專案就怎麼創,創建完後要修改activity_main.xml,在這之中加入WebView的控件,或本來就有專案內來就有Webview控件則跳過這邊。
修改完後目前activity_main.xml長得像這樣
1 |
|

2. AndroidManifest.xml 加入網路許可
1 |
|
3. MainActivity內接入webView
1 | public class MainActivity extends AppCompatActivity { |
輸出後,在android上面打開後,在UNITY遊戲內按下按鈕就會跑出android的訊息啦~
附上源碼 : github